VueJS là gì? Ứng dụng của Vue js cho phát triển web

Đầu tiên, VueJS là gì? VueJS là một framework mã nguồn mở của JavaScript được sử dụng để phát triển các giao diện web tương tác. Nó là một trong những framework nổi tiếng được sử dụng để đơn giản hóa việc phát triển web. VueJS tập trung vào view layer. Nó có thể dễ dàng tích hợp vào các dự án lớn để phát triển front-end mà không gặp bất kỳ sự cố nào.
Việc cài đặt VueJS rất dễ dàng. Bất kỳ nhà phát triển nào cũng có thể hiểu và xây dựng giao diện web tương tác trong thời gian ngắn. VueJS được tạo ra bởi Evan You, một cựu nhân viên và lập trình viên của Google. Phiên bản đầu tiên của VueJS được phát hành vào tháng 2 năm 2014. Gần đây, nó đã đạt 64.828 sao trên GitHub, khiến nó trở nên rất phổ biến.
Ưu và nhược điểm của VueJS
Giống như mọi loại công nghệ, Vue.js gây ra nhiều tranh cãi trong cộng đồng. Vậy ưu và nhược điểm của VueJS là gì? Trước tiên, hãy cùng glints tìm hiểu ưu điểm của framework này.
Ưu điểm
Kích thước nhỏ: Tệp zip được tải xuống của framework này chỉ nặng 18 KB. Điều này khiến nó không chỉ cài đặt nhanh mà còn tác động tích cực đến SEO và UX của bạn.
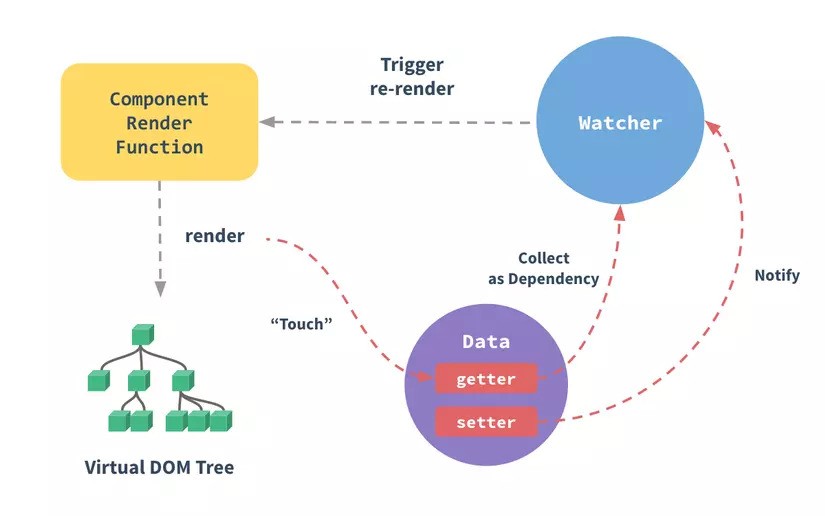
Kết xuất và hiệu suất DOM ảo: Mô hình đối tượng tài liệu (DOM) là thứ bạn có thể gặp phải khi kết xuất các trang web. DOM đại diện cho một trang HTML với các kiểu, thành phần và nội dung dưới dạng cấu trúc cây của các đối tượng (nút). Các đối tượng cây DOM lưu trữ dưới dạng cây và được tạo bởi trình duyệt khi tải trang.

DOM ảo
Khi người dùng tương tác với trang, các đối tượng sẽ thay đổi trạng thái của chúng, do đó trình duyệt sẽ phải cập nhật thông tin và hiển thị trên màn hình. Tuy nhiên, việc cập nhật toàn bộ DOM rất phức tạp. Ưu tiên tốc độ load, VueJS sử dụng DOM ảo. Hãy coi đây là một bản sao của DOM gốc giúp tìm ra những phần tử cần cập nhật mà không cần kết xuất lại toàn bộ cây nút. Cách tiếp cận này giúp hiển thị trang khá nhanh và cải thiện hiệu suất ứng dụng.
Hệ thống phản ứng và các tùy chọn ràng buộc dữ liệu: Liên kết dữ liệu là kết nối giữa mô hình dữ liệu (nguồn dữ liệu) và mẫu DOM hoặc HTML của chế độ xem. Liên kết dữ liệu một chiều cho phép thông tin truyền theo một hướng, từ mô hình sang chế độ xem hoặc ngược lại. Trong trường hợp đầu tiên, các thay đổi đối với nguồn sẽ tự động cập nhật DOM, nhưng nó không hoạt động ngược lại vì DOM có quyền truy cập chỉ đọc vào mô hình.
Liên kết dữ liệu hai chiều cho phép trao đổi dữ liệu giữa mô hình và chế độ xem theo cả hai hướng. Nói cách khác, mô hình cũng lắng nghe các sự kiện trên DOM và bất kỳ cập nhật nào ở một bên sẽ phản ánh ngay lập tức ở bên kia. Cách tiếp cận này loại bỏ mã soạn sẵn và đơn giản hóa việc phát triển ứng dụng. Tuy nhiên, việc khó Debug và dễ xảy ra lỗi khiến luồng hai chiều không phù hợp cho các dự án lớn.
Nhược điểm
Với nhiều ưu điểm như vậy, liệu nhược điểm của VueJS là gì? Đồng xu luôn có hai mặt, vì vậy, hãy xem xét các điểm yếu của Vue.js.
Rào cản ngôn ngữ: Việc áp dụng VueJS của các doanh nghiệp như Xiaomi và Alibaba đã giúp phổ biến framework và tạo ra nhu cầu trên thị trường lao động. Với việc Vue.js ngày càng phổ biến ở Trung Quốc, một phần quan trọng trong nội dung và các cuộc thảo luận của nó đều là tiếng Trung.
Bức tường lửa gắt gao của Trung Quốc khiến mọi thứ ở quốc gia này hơi khác một chút vì rất nhiều tài nguyên phổ biến hiện không có sẵn ở đó. Điều đó làm cho việc học và sử dụng React hoặc Angular đối với các nhà phát triển địa phương trở nên khó khăn hơn. Chính vì vậy, đối với các nhà phát triển ở Trung Quốc, VueJS là một biến thể thích hợp hơn.
Vì vậy, khi tìm kiếm nội dung về VueJS, bạn sẽ phải đối mặt với các cuộc thảo luận diễn đàn, mô tả plugin và hướng dẫn bằng tiếng Trung. Đây có thể là một vấn đề nếu bạn không biết ngôn ngữ này.
Thiếu hỗ trợ cho các dự án quy mô lớn: Quy mô nhóm phát triển và cộng đồng của VueJS vẫn không thể so sánh với Angular hay React. Framework này cũng không được hỗ trợ tài chính từ các doanh nghiệp lớn. Để được áp dụng trong các dự án quy mô lớn, công nghệ phải ổn định và được hỗ trợ mạnh mẽ để các vấn đề có thể được giải quyết nhanh chóng. Mặc dù VueJS không gặp nhiều vấn đề và thậm chí còn có nhu cầu đến từ các doanh nghiệp như IBM và Adobe, nhưng nó chủ yếu được sử dụng trong các dự án tương đối nhỏ.
Nguy cơ đến từ việc quá linh hoạt: Tính linh hoạt là một đặc tính gây tranh cãi của một dự án lớn. Cung cấp cho nhóm phát triển của bạn quá nhiều tùy chọn có thể dẫn đến các cách tiếp cận lập trình khác nhau trong một nhóm. Và kết quả là, nó trở thành một công cụ vô hiệu hóa cuối cùng thay vì một phần mềm hoạt động.
Nguồn tài nguyên giới hạn: Mặc dù hệ sinh thái khá rộng và có tất cả các công cụ cần thiết để bắt đầu phát triển với VueJS, nhưng framework này không lớn bằng React hay Angular. Nói chính xác hơn, chỉ cần so sánh số lượng plugin có sẵn cho React và Vue.js, sự khác biệt là ở hàng trăm đơn vị. Các plugin hiện có có thể được sử dụng với các framework khác cũng thường không được hỗ trợ.
Ứng dụng của VueJS
Xem xét tất cả các khía cạnh khái niệm và kỹ thuật của Vue.js, bạn có thể đặt câu hỏi liệu nó có những ứng dụng gì? Ngoài mục đích trực tiếp, xây dựng các ứng dụng một trang và làm việc trên các trang web, nó còn phù hợp với nhiều tác vụ. Cụ thể:
Xử lý các nguyên mẫu
Trước hết, Vue.js được thiết kế để tạo nguyên mẫu. Với liên kết dữ liệu phù hợp, thật tuyệt vời khi framework này còn có thể xử lý nhiều hoạt ảnh, yếu tố tương tác và đồ họa. Tìm hiểu giao diện người dùng của bạn, cài đặt Vue CLI và bạn có thể sử dụng các nguyên mẫu có thể nhấp được.
Giữ sự tập trung vào giao diện người dùng
Vue.js tập trung vững chắc vào UI, vì nó chỉ yêu cầu HTML, CSS và JS để hoạt động với nó mà không cần quá nhiều thứ dành riêng cho Vue. Ví dụ: IBM đã sử dụng VueJS làm khung giao diện người dùng cho Đám mây lai của mình, vì đường cong học tập nhẹ nhàng và sự phụ thuộc vào HTML, CSS và JS.
HTML vs VueJS

Nhu cầu hội nhập
Nếu bạn có một ứng dụng và bạn muốn thêm một số tính tương tác vào ứng dụng đó, VueJS có thể trợ giúp điều này. Vì nó dựa trên JavaScript nên nó có thể dễ dàng tích hợp vào bất kỳ dự án nào bằng JS. Hơn nữa, nó tương thích với nhiều công nghệ back-end và framework như Laravel, Express, Rails và Django.
Ngay cả khi xem xét nhược điểm của Vue.js, nó vẫn có thể được sử dụng trong các dự án lớn. Trong số những người chơi toàn cầu sử dụng VueJS để xây dựng trang web của họ có Grammarly, Upwork, Gitlab, Trivago, Nintendo và thậm chí cả Google. Danh sách này còn lâu mới hoàn thành và rõ ràng là sẽ được tiếp tục.
Một vài tính năng đặc trưng của VueJS
DOM ảo
VueJS sử dụng DOM ảo, cũng được sử dụng bởi các framework khác như React, Ember, v.v. Các thay đổi không được thực hiện đối với DOM, thay vào đó, một bản sao của DOM được tạo dưới dạng cấu trúc dữ liệu JavaScript . Khi nào có bất kỳ thay đổi nào, chúng sẽ được thực hiện đối với cấu trúc dữ liệu JavaScript. Cấu trúc sau được so sánh với cấu trúc dữ liệu ban đầu. Những thay đổi cuối cùng sau đó được cập nhật vào DOM thực, người dùng sẽ thấy thay đổi này. Điều này tốt về mặt tối ưu hóa, ít tốn kém hơn và các thay đổi có thể được thực hiện với tốc độ nhanh hơn.
Ràng buộc dữ liệu
Tính năng ràng buộc dữ liệu giúp thao tác hoặc gán giá trị cho các thuộc tính HTML, thay đổi kiểu, gán lớp với sự trợ giúp của chỉ thị ràng buộc có tên v-bind có sẵn trong VueJS.
Component
Component là một trong những tính năng quan trọng của VueJS giúp tạo các phần tử tùy chỉnh và có thể tái sử dụng trong HTML.
Xử lý sự kiện
v-on là thuộc tính được thêm vào các phần tử DOM để lắng nghe các sự kiện trong VueJS.
Hoạt ảnh/Chuyển tiếp
VueJS cung cấp nhiều cách khác nhau để áp dụng chuyển đổi sang các phần tử HTML khi chúng được thêm, cập nhật hoặc xóa khỏi DOM. VueJS có một thành phần chuyển tiếp tích hợp cần được bao quanh phần tử để tạo hiệu ứng chuyển tiếp. Người dùng có thể dễ dàng thêm các thư viện hoạt hình của bên thứ ba và cũng có thể thêm nhiều tương tác hơn vào giao diện.
Thuộc tính được tính toán
Đây là một trong những tính năng quan trọng của VueJS. Nó giúp lắng nghe những thay đổi được thực hiện đối với các thành phần giao diện người dùng và thực hiện các tính toán cần thiết. Không cần mã hóa bổ sung cho việc này.
Mẫu
VueJS cung cấp các mẫu dựa trên HTML liên kết DOM với dữ liệu đối tượng Vue. VueJS biên dịch các mẫu thành các hàm Kết xuất DOM ảo. Chúng ta có thể sử dụng mẫu của các chức năng kết xuất và ngược lại.
Chỉ thị
VueJS có các chỉ thị tích hợp như v-if, v-else, v-show, v-on, v-bind và v-model, được sử dụng để thực hiện các hành động khác nhau trên giao diện người dùng.
Kết luận
Vậy là chúng ta đã cùng tìm hiểu VueJS là gì cũng như những tính năng đặc trưng của framework này. Hy vọng bài viết trên đã cung cấp cho bạn nhiều thông tin bổ ích về một trong những framework phổ biến nhất của JavaScript. Nếu có hứng thú với các chủ đề tương tự, hãy cùng đón đọc những bài viết thú vị đến từ chúng tôi nhé!
Hatonet kết nối doanh nghiệp ITO toàn cầu.
Giúp các doanh nghiệp IT Việt Nam tiết kiệm chi phí,tìm kiếm
đối tác,mở rộng mạng lưới.
- Mở rộng kênh tìm kiếm khách hàng gia tăng doanh thu.
- Tiết kiệm chi phí quan hệ tìm đối tác.
- Ứng tuyển trực tuyến bất cứ lúc nào khi có yêu cầu.
- Trực tiếp liên kết với công ty quốc tế
Liên hệ :
Email: hello@hatonet.vn
Zalo: https://zalo.me/hatonet

