Hướng dẫn cài và sử dụng vue-object-to-formdata cho dự án nuxtjs
vue-object-to-formdata là một thư viện JavaScript được thiết kế để chuyển đổi một đối tượng JavaScript (Object) thành đối tượng FormData. Đây là một đối tượng có thể dễ dàng sử dụng trong các yêu cầu HTTP để gửi dữ liệu, đặc biệt là khi bạn cần gửi dữ liệu như là một phần của biểu mẫu (form), ví dụ: khi upload file hoặc gửi dữ liệu dưới dạng multipart/form-data.
Hướng dẫn cài đặt và sử dụng v-tooltip trong project nuxt js
v-tooltip là một thư viện Vue.js nhẹ, dễ sử dụng, giúp tạo ra các tooltip (hộp thông báo khi người dùng di chuột qua một phần tử) trong các ứng dụng Vue. Tooltip là một yếu tố giao diện người dùng (UI) thông báo hoặc giải thích ngắn gọn về một đối tượng khi người dùng hover (di chuột) hoặc focus vào phần tử đó.
Hướng dẫn cài đặt và sử dụng thư viện Elementjs nuxtjs
Thư viện Element UI là một bộ thư viện giao diện người dùng mạnh mẽ, cung cấp nhiều thành phần (components) tùy chỉnh sẵn, giúp bạn xây dựng giao diện ứng dụng dễ dàng và nhanh chóng. Đối với Nuxt.js , bạn có thể tích hợp và sử dụng Element UI một cách đơn giản. Dưới đây là hướng dẫn từng bước.
Hướng dẫn cài đặt và sử dụng Buefy - thư viện UI nhẹ dành cho Vue.js
Buefy là một thư viện UI nhẹ dành cho Vue.js, được xây dựng trên Bulma CSS. Nó cung cấp các thành phần giao diện đẹp, dễ tùy chỉnh và thân thiện với người dùng. Với thiết kế đơn giản nhưng mạnh mẽ, Buefy rất phù hợp cho các dự án cần sự linh hoạt trong giao diện mà không làm tăng kích thước gói cài đặt.
Hướng dẫn cài đặt và sử dụng thư viện vue-money trong dự án nuxt js
vue-money là một thư viện (library) dành cho Vue.js giúp bạn định dạng số tiền dễ dàng trong các ứng dụng Vue.js. Thư viện này hỗ trợ định dạng số tiền theo các định dạng tiền tệ khác nhau (ví dụ: USD, EUR, VND...), và cho phép bạn hiển thị số tiền theo các kiểu mà người dùng quen thuộc, ví dụ: thêm dấu phân cách hàng nghìn, định dạng số thập phân, thêm biểu tượng tiền tệ, v.v.
Hướng Dẫn Cài Đặt PrimeVue Cho Nuxt.js 2: Nâng Tầm Giao Diện Ứng Dụng Của Bạn!
PrimeVue là một thư viện giao diện người dùng (UI) phong phú dành cho Vue.js, được thiết kế để giúp các nhà phát triển xây dựng các ứng dụng web hiện đại, nhanh chóng và chuyên nghiệp. Đây là một trong những thư viện phổ biến nhất trong hệ sinh thái Vue.js, cung cấp nhiều thành phần giao diện với phong cách hiện đại, khả năng tùy chỉnh cao, và dễ sử dụng.
Hướng Dẫn Cài Đặt và Sử Dụng Vue2Dropzone trong Dự Án nuxt js
Vue2Dropzone là một thư viện giúp tích hợp dễ dàng tính năng kéo và thả (drag-and-drop) cho việc tải lên tệp trong các ứng dụng Vue.js. Nó sử dụng thư viện Dropzone.js để hỗ trợ các tính năng này.
Hướng dẫn cài và sử dụng vue-multiselect cho nuxt js
vue-multiselect là một thư viện component cho Vue.js, giúp tạo các dropdown (select box) tùy chỉnh với khả năng chọn nhiều giá trị (multi-select) và hỗ trợ tìm kiếm (searchable). Nó cung cấp một giao diện đẹp và dễ sử dụng để người dùng có thể chọn các mục từ một danh sách, đồng thời hỗ trợ các tính năng mạnh mẽ như tìm kiếm, nhóm mục, chọn nhiều mục, và tùy chỉnh giao diện.
Hướng dẫn cài và sử dụng TinyMCE Vue component cho editor nuxt js
TinyMCE Vue component là một thành phần (component) dùng để tích hợp trình soạn thảo văn bản TinyMCE vào ứng dụng Vue.js. TinyMCE là một trình soạn thảo WYSIWYG (What You See Is What You Get), cho phép người dùng tạo và chỉnh sửa nội dung văn bản một cách trực quan.
How to write clean code
Tại sao phải viết mã sạch? Hãy tưởng tượng nếu bạn cố tìm một thứ gì đó trong một căn phòng bừa bộn — bạn sẽ lãng phí thời gian tìm kiếm, đúng không?
Hướng dẫn cài và sử dụng vue-slider-component cho nuxt js
vue-slider-component là một thư viện slider cho Vue.js, cho phép bạn dễ dàng tạo ra các thanh trượt (slider) tương tác trong ứng dụng của mình
Hướng dẫn cài và sử dụng Vee-Validate cho nuxt js
VeeValidate - một thư viện validation cho Vue. js. Nó cung cấp rất nhiều quy tắc để validation dữ liệu và dễ dàng custom lại theo mong muốn. Chúng ta có thể validate HTML5 inputs cũng như custom Vue components.
Hướng dẫn chi tiết cài đặt và sử dụng thư viện html2pdf cho nuxtjs
html2pdf chuyển đổi bất kỳ trang web hoặc thành phần nào thành PDF có thể in hoàn toàn ở phía máy khách bằng cách sử dụng html2canvas và jsPDF .
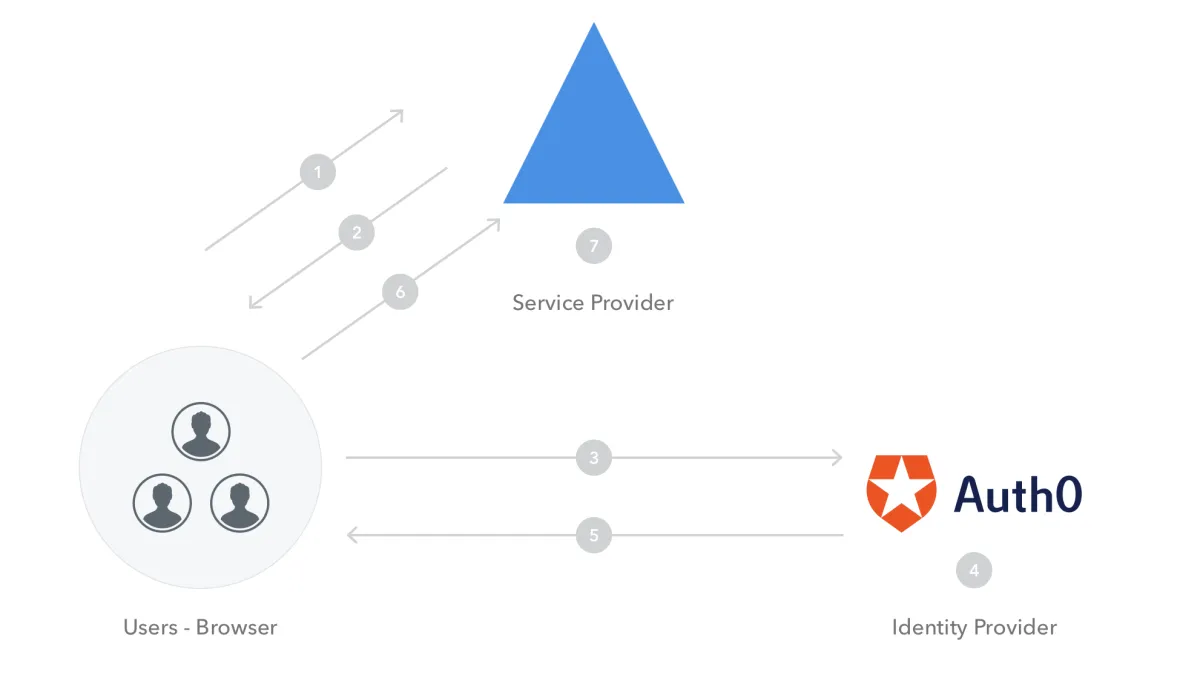
Series Authentication: Phần 4: SAML – "Người Hùng" Xác Thực Cho Môi Trường Doanh Nghiệp
SAML (Security Assertion Markup Language) là một giao thức xác thực phổ biến trong các tổ chức doanh nghiệp, giúp quản lý danh tính và cung cấp xác thực một lần (Single Sign-On – SSO). Bài viết này sẽ giúp bạn hiểu cách hoạt động của SAML, tại sao nó được ưa chuộng trong các môi trường doanh nghiệp, và cách triển khai nó cho các hệ thống lớn.
Series Authentication: Phần 3: OAuth - "Siêu Sao" Xác Thực Cho Các Hệ Thống Lớn
OAuth là một trong những phương pháp xác thực phổ biến nhất hiện nay, được sử dụng bởi các gã khổng lồ công nghệ như Google, Facebook, và GitHub. Bài viết này sẽ giúp bạn hiểu cách hoạt động của OAuth, ưu nhược điểm, và tại sao nó được ưa chuộng trong các ứng dụng lớn. Cùng với đó là những ví dụ thực tế và cách triển khai OAuth trong dự án của bạn.
Series Authentication: Phần 2: Token-based Authentication – "Vé Vào Cửa" Cho Ứng Dụng Hiện Đại
Token-based Authentication là phương pháp xác thực sử dụng token như một chiếc vé vào cửa, giúp bạn không cần nhập lại thông tin nhiều lần. Bài viết này sẽ giúp bạn hiểu cách hoạt động của Token-based Authentication, điểm mạnh, điểm yếu và cách ứng dụng nó trong lập trình hiện đại. Kèm theo là ví dụ và một chút phong cách hài hước để việc học trở nên thú vị hơn!
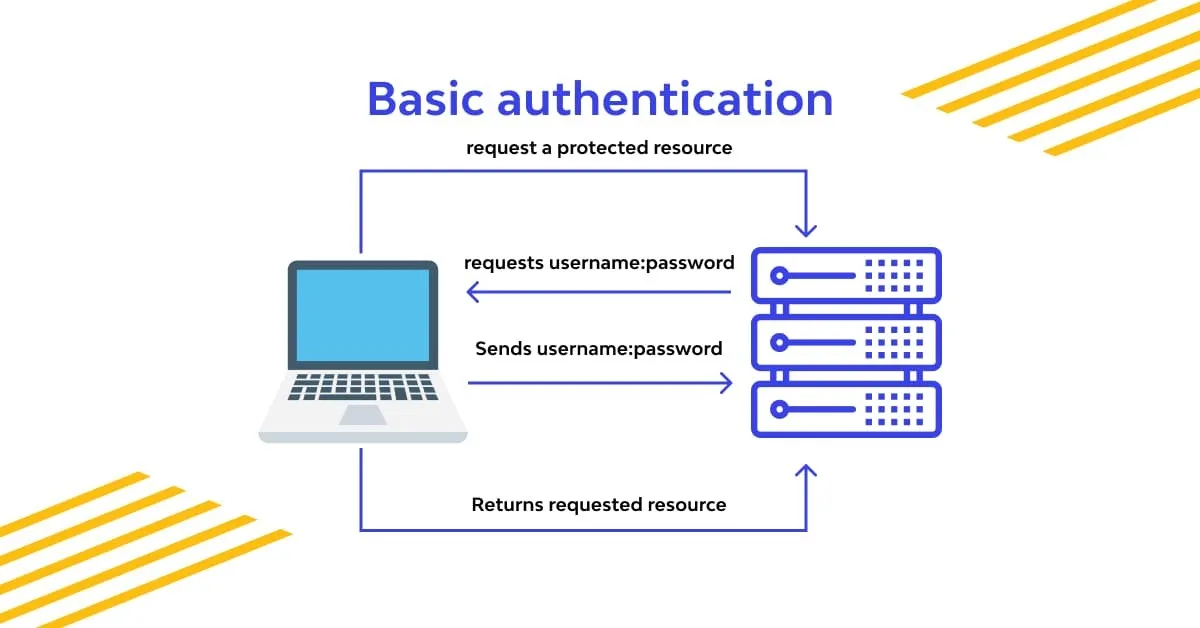
Series Authentication: Phần 1: Basic Authentication - Cái Đơn Giản Nhưng Hiệu Quả
Basic Authentication – cách bảo mật đơn giản nhất trong lập trình, dễ như ăn cơm sườn, nhưng nếu không biết sử dụng đúng cách thì cũng dễ bị “ăn hành”. Trong bài này, chúng ta sẽ cùng nhau tìm hiểu về cách thức hoạt động của Basic Auth, điểm mạnh và điểm yếu của nó, kèm theo một chút minh họa hài hước để giúp bạn nhớ lâu hơn!
Những điều nên biết về Zend PHP Framework
Zend Framework được biết đến là một trong những framework PHP mã nguồn mở phổ biến nhất, với 15 triệu lượt tải xuống chỉ riêng cho Zend Framework 1 và 2. Nó đã trở nên rất phổ biến gần đây nhờ hiệu suất và chức năng của nó. Có một cộng đồng lớn các nhà phát triển ưa thích Zend vì tính linh hoạt và khả năng tương thích của nó.
Tạo và chạy dự án với PHPixie dành cho người mới bắt đầu
PHPixie là một framework PHP nhẹ, được thiết kế để phát triển nhanh các ứng dụng web hiệu suất cao. Nó tuân theo mẫu thiết kế HMVC (Hierarchical Model-View-Controller), cung cấp cấu trúc mã sạch và hiệu suất cao. PHPixie nổi tiếng với sự đơn giản, linh hoạt và hiệu suất cao, làm cho nó trở thành lựa chọn phổ biến trong giới lập trình viên.
Hướng dẫn tạo và chạy dự án Fatfree Framework - F3 cho người mới bắt đầu
Phiên bản 3 tốt hơn với việc yêu cầu ít thao tác gõ hơn để truy cập vào sức mạnh của framework đơn giản này. Trước đây, tôi đã đọc một hướng dẫn tuyệt vời về "Prototyping Ứng dụng Nhanh trong PHP Sử dụng Micro Framework", sử dụng Slim micro framework, nhưng điều làm tôi bận tâm là nó yêu cầu 5 gói trước khi có thể bắt đầu phát triển. Điều này khiến tôi nghĩ rằng nếu cần thêm 4 gói bên cạnh Slim cho một blog cơ bản, thì có lẽ nó hơi quá mỏng, và tôi đã tìm một micro framework có thể làm cùng việc này mà không cần những phụ thuộc đó.
Hướng dẫn tạo và chạy dự án Phalcon PHP cho người mới bắt đầu
Phalcon là một framework PHP hiệu suất cao được triển khai dưới dạng mở rộng C, mang lại tốc độ thực thi vượt trội. Nó tuân theo kiến trúc MVC (Model-View-Controller), cung cấp cho các nhà phát triển trải nghiệm phát triển nhanh chóng và linh hoạt trong khi vẫn duy trì hiệu suất cao.
Framework Slim 4 cho người mới bắt đầu
Slim 4 là một micro-framework PHP phổ biến được thiết kế để phát triển các ứng dụng web và API RESTful một cách nhanh chóng và hiệu quả. Nó thuộc dòng micro-framework, có nghĩa là Slim rất nhẹ, chỉ cung cấp những tính năng cơ bản nhất cần thiết cho ứng dụng web, nhưng vẫn đủ linh hoạt để mở rộng và tùy biến khi cần.
Hướng dẫn xây dựng ứng dụng web PHP với Yii2 Framework cho người mới bắt đầu
Trong hướng dẫn này, chúng ta sẽ khám phá cách xây dựng một ứng dụng web PHP sử dụng framework Yii2. Yii2 là một framework PHP mã nguồn mở hiệu suất cao, được thiết kế để phát triển các ứng dụng web hiện đại. Nó cung cấp các công cụ mạnh mẽ cho việc sinh mã, lập trình hướng đối tượng, và tương tác cơ sở dữ liệu, khiến nó trở thành sự lựa chọn phổ biến cho các nhà phát triển PHP. Cuối cùng của hướng dẫn này, bạn sẽ có một hiểu biết vững chắc về cách xây dựng ứng dụng web PHP bằng Yii2.
Symfony là gì? Những điều bạn nên biết về Symfony
Symfony, một khung ứng dụng web PHP mạnh mẽ, đã trở thành sự lựa chọn chính của các nhà phát triển mong muốn xây dựng các giải pháp web có thể mở rộng và hiệu quả. Các thương hiệu nổi tiếng như Spotify, National Geographic Travel và Swiss Open Government Data đã ưa chuộng kiến trúc và các tính năng của nó.
CodeIgniter là gì? những điều bạn nên biết về CodeIgniter
Bạn có muốn tạo một trang web hoặc ứng dụng không? Nếu có, bạn có lẽ đã nghe về các framework giúp đơn giản hóa quá trình phát triển website. CodeIgniter là một trong những framework PHP tốt nhất được sử dụng trong nhiều ngành công nghiệp. Nhưng CodeIgniter chính xác là gì? Nó đóng vai trò gì trong phát triển PHP? Đây là một số câu hỏi bạn có thể có, và chúng tôi ở đây để cung cấp câu trả lời.
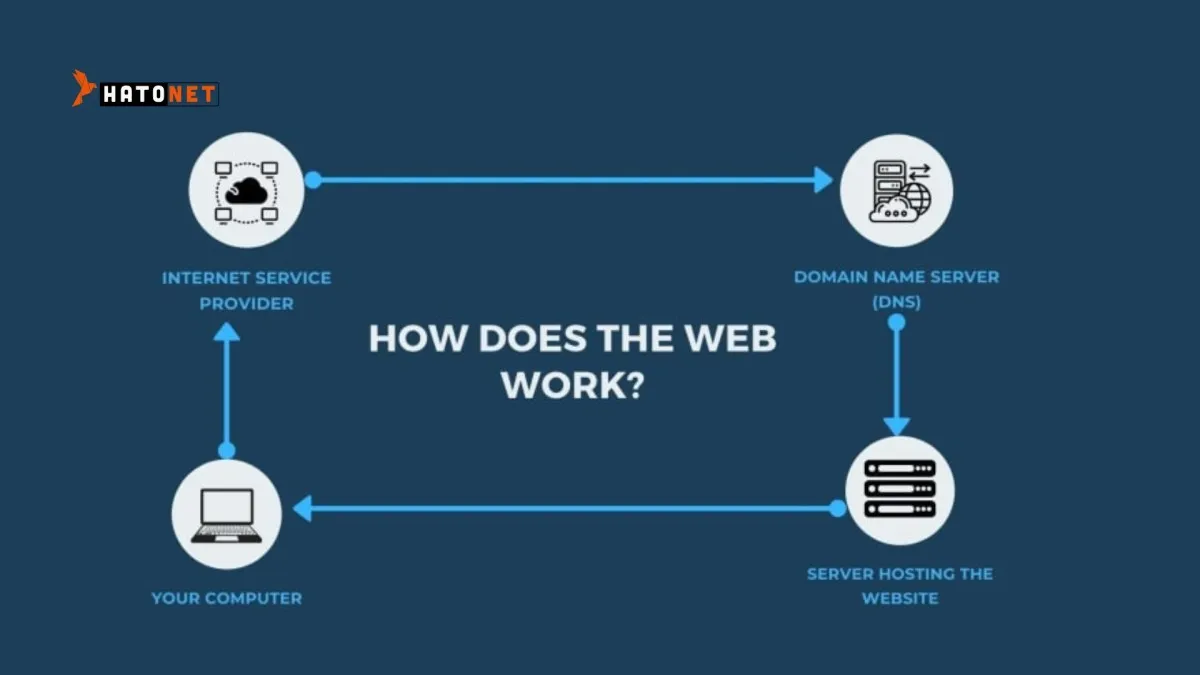
Website hoạt động như thế nào: Hướng Dẫn Dành Cho Người Mới Bắt Đầu
Bạn đã bao giờ tự hỏi web hoạt động như thế nào chưa? Trong phần này, tôi sẽ giải thích chính xác những gì xảy ra ngay khi bạn nhập địa chỉ của một trang web vào trình duyệt và nhấn ENTER. Trong phần này, chúng ta sẽ cùng khám phá một số khái niệm và thuật ngữ quan trọng mà bạn cần biết khi là một nhà phát triển web.
JWT: Chìa Khóa Bảo Mật và Xác Thực Hiệu Quả
JWT là viết tắt của JSON Web Token, là một tiêu chuẩn mở dùng để truyền tải thông tin giữa các bên dưới dạng đối tượng JSON. Nó nhỏ gọn, an toàn trên URL và được sử dụng rộng rãi trong các ứng dụng web để xác thực và trao đổi thông tin. JWT được ký số bằng các khóa và bí mật. Chúng ta xác minh JWT bằng các khóa này và chữ ký để xác thực người dùng. Hầu hết các hệ thống web sử dụng JWT để ủy quyền người dùng truy cập vào các tài nguyên nhất định.
CakePHP là gì? kiến thức cơ bản về CakePHP
CakePHP là một framework mã nguồn mở dành cho các ứng dụng web được xây dựng bằng PHP, một ngôn ngữ kịch bản phía máy chủ được thiết kế để phát triển nhanh chóng.
Những điều bạn nên biết về React Native
React Native – một framework để thống trị tất cả React Native đã được áp dụng thành công bởi hàng trăm doanh nghiệp trên toàn thế giới, bao gồm cả Uber, Microsoft và Facebook, và được sử dụng trong nhiều ngành công nghiệp khác nhau. Tuy nhiên, trước khi quyết định sử dụng React Native, điều quan trọng là bạn phải hiểu cách nó hoạt động và quyết định liệu nó có phù hợp nhất cho dự án của bạn hay không.
Duolingo và Thử Thách Khổng Lồ: Bí Mật Gửi 4 Triệu Notification Siêu Tốc
Và đó là các thông báo từ con chim xanh "bố láo" của ứng dụng Duolingo 😂😂😂. Những chiến dịch truyền thông và đội content của Duolingo đã rất thành công để giữ chân người dùng.
NestJS dành cho người mới bắt đầu
NestJS là một lựa chọn với nhiều tính năng giúp đơn giản hoá quá trình phát triển. Trong bài viết này, chúng ta sẽ cùng tìm hiểu NestJS là gì cũng như cách cài đặt NestJS đơn giản, nhanh chóng nhất.
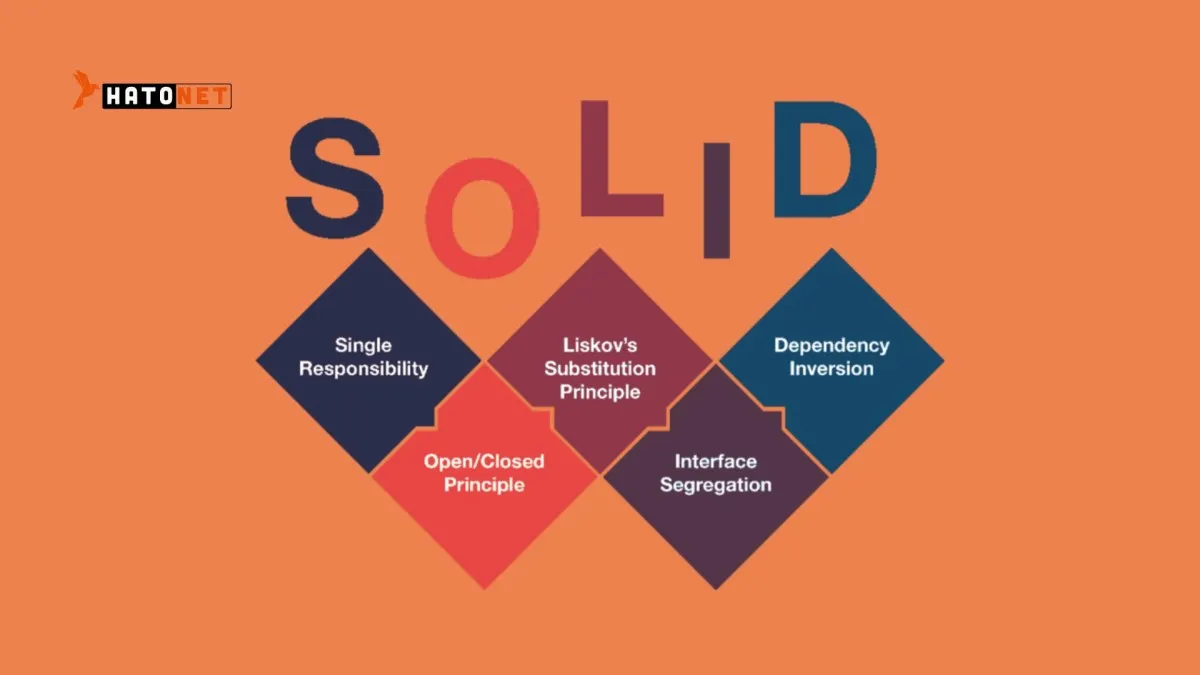
Hiểu và Áp Dụng SOLID: Đưa Kỹ Năng Lập Trình Lên Tầm Cao Mới
Chắc hẳn tất cả lập trình viên chúng ra khi viết ra những dòng code đều mong muốn rằng những dòng code chúng ta viết ra có thể làm cho mọi người dễ dàng hiểu được và dễ bảo trì. Đặc biệt với dự án đặc thù khách hàng thay đổi yêu cầu liên tục thì việc này lại trở nên rất quan trọng. Chúng ta sẽ cùng tìm hiểu nguyên lý SOLID để có thể viết ra những dòng code dễ hiểu, dễ maintain.
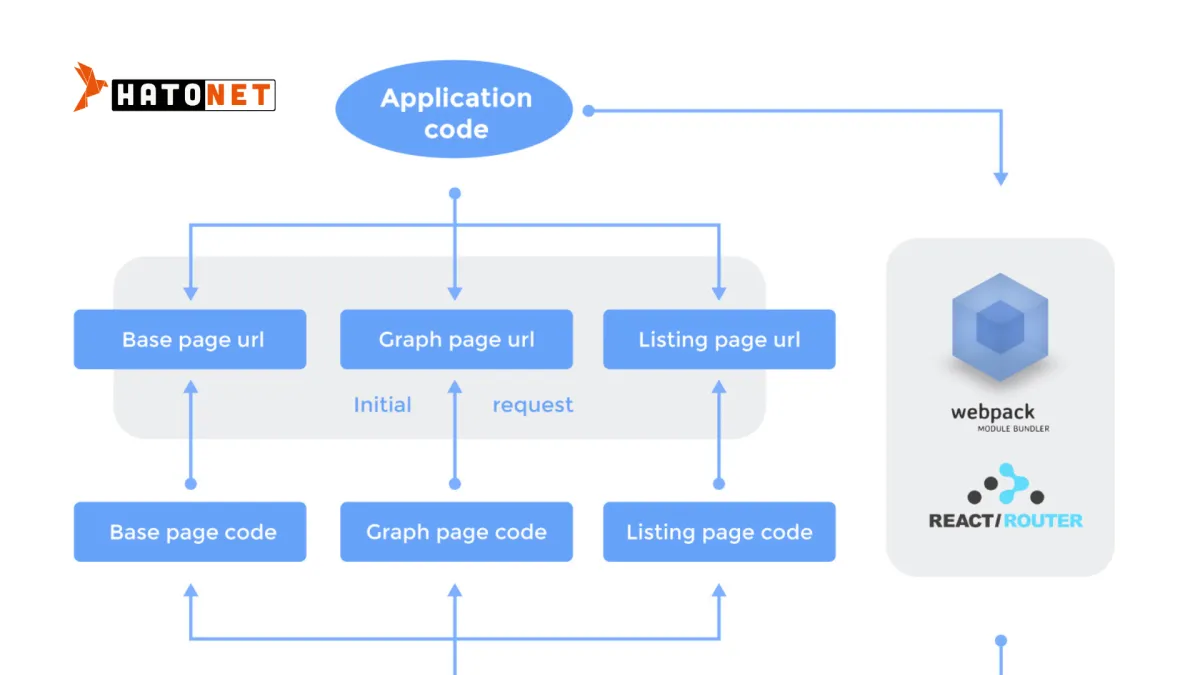
Single Page Applications (SPA) điều hướng thế nào ?
Một single-page application (SPA) là 1 website thực hiện việc render lại nội dung khi thực hiện việc điều hướng ( ví dụ khi người dùng thực hiện việc click vào 1 link ) thì sẽ không thực hiện việc request lên server để lấy toàn bộ html mới về cho trang SPA đó nữa.
Chinh Phục Google Pagespeed Insights: Bí Kíp Đạt Điểm Tối Đa
Google PageSpeed Insights là một nhóm công cụ của Google được thiết kế để giúp tối ưu hóa hiệu suất của trang Web, đánh giá, đo lường hiệu suất và tốc độ website được Google giới thiệu vào năm 2010. Công cụ này là một bộ tiêu chuẩn đánh giá độ thân thiện của website trên mọi thiết bị từ máy tính, điện thoại nhằm nâng cao trải nghiệm của người dùng.
Promise và async/await: Cuộc chiến không hồi kết
Bất đồng bộ là một vấn đề muôn thuở đối với mọi developer khi tìm hiểu và thực hành Javascript. Nó đã từng là một vấn đề thực sự nhức nhói trong quá khứ khi mà ta cần xử lý một số thao tác mang tính đồng bộ hay tuần tự. Nhưng ở thời điểm hiện tại, với những phiên bản, công nghệ mới ra đời của Javascript thì chuyện xử lý đồng bộ trở nên dễ dàng hơn trước kia rất nhiều.
Tất tần tật về NextJS
NextJS không chỉ đơn giản là một framework React, nó là một môi trường phát triển mạnh mẽ, mang lại hiệu suất tuyệt vời và cho trải nghiệm người dùng vượt trội. Bằng cách tận dụng các tính năng quan tích hợp sẵn, NextJS cho phép chúng ta xây dựng các ứng dụng React một cách nhanh chóng và hiệu quả. Trong bài viết này, các bạn hãy cùng mình tìm hiểu sâu về NextJS nhé.
NuxtJS là gì? Hướng dẫn xây dựng web app với Nuxt.JS framework
Bạn đã bao giờ xây dựng ứng dụng web bằng VueJS chưa? Bạn đã từng nghe nói tới 2 khái niệm Server Side Rendering (SSR) và Client Side Rendering (CSR) chưa? Bài viết này, chúng ta sẽ cùng nhau tìm hiểu và làm rõ hai khái niệm này, cũng như giải pháp để render VueJS app phía server.
Tất Tần Tật về OOP (Object-Oriented Programming)
Lập trình hướng đối tượng (Object-Oriented Programming - OOP) là một phương pháp lập trình dựa trên các đối tượng, giúp việc phát triển và bảo trì phần mềm dễ dàng hơn. Trong bài viết này, chúng ta sẽ tìm hiểu về các khái niệm cơ bản của OOP và minh họa bằng các ví dụ cụ thể nhé.
Git Cho Người Mới: Bước Đầu Tiên Để Trở Thành Chuyên Gia (Phần 1)
Git là một hệ thống quản lý phiên bản phân tán, được tạo ra bởi Linus Torvalds vào năm 2005. Nó được sử dụng để theo dõi các thay đổi trong mã nguồn của các dự án phần mềm và giúp nhiều lập trình viên có thể làm việc cùng nhau trên cùng một dự án mà không gặp phải xung đột.
Thành thạo npm: Hướng dẫn toàn diện về Package Management
Ah, npm – Trình quản lý gói Node. Đối với các nhà phát triển web, nó giống như người bạn kỳ quặc, đồng thời vô cùng quý giá và khiến tức giận. Cho dù bạn là một người mới vừa bắt đầu với lệnh `npm install` đầu tiên hay là một nhà phát triển có kinh nghiệm có thể nhớ các phiên bản gói mà không cần thức dậy, npm là một phần không thể thiếu trong hệ sinh thái JavaScript hiện đại. Tôi đã trải qua một hành trình khá dài với npm, từ những ngày đầu sao chép và dán các lệnh mà tôi hầu như không hiểu, đến bây giờ, khi tôi có thể tự tin nói rằng mình đã thuần hóa con quái vật này (ít nhất là phần lớn thời gian). Vì vậy, hãy cầm ly đồ uống caffein yêu thích của bạn và chúng ta hãy sẵn sàng khám phá thế giới hoang dã của npm!
VueJS là gì? Ứng dụng của Vue js cho phát triển web
Mặc dù JavaScript là một ngôn ngữ lập trình tương đối hoàn thiện, nhưng hệ sinh thái của nó vẫn còn nhiều điểm có thể khai thác. Các công cụ như framework làm cho cuộc sống của kỹ sư phần mềm dễ dàng hơn nhiều bằng cách cung cấp cơ sở cho sự phát triển mượt của ứng dụng. Một trong số framework nổi bật của JavaScript chính là VueJS. Vậy VueJS là gì? Chúng ta tìm hiểu những ứng dụng và lợi ích của framework này nhé!
Ứng dụng laravel thực sự hoạt động như thế nào ?
Laravel là một framework PHP cực kỳ phổ biến và được yêu thích. Nhưng có bao giờ bạn tự hỏi framework này thực sự hoạt động như thế nào chưa. Hãy cùng khám phá vòng đời của một request trong ứng dụng Laravel và hiểu rõ hơn về cách mà framework này hoạt động nhé.
🔧 Tối ưu hiệu suất JavaScript nâng cao: Techniques và Patterns
Khi các ứng dụng JavaScript trở nên phức tạp hơn, việc tối ưu hiệu suất trở nên ngày càng quan trọng. Bài viết này sẽ đào sâu vào Techniques và Patterns tiên tiến để nâng cao hiệu suất JavaScript của bạn và đảm bảo ứng dụng của bạn hoạt động một cách mượt mà ngay cả khi phải xử lý tải nặng.
Sử dụng GitHub Copilot sao cho hiệu quả
GitHub Copilot là một công cụ hỗ trợ lập trình được phát triển bởi GitHub và OpenAI. Sử dụng trí tuệ nhân tạo (AI), Copilot giúp lập trình viên viết mã nhanh hơn và hiệu quả hơn bằng cách gợi ý đoạn mã, hàm, và thậm chí là cả cấu trúc chương trình dựa trên ngữ cảnh mà bạn đang làm việc. Công cụ này tích hợp trực tiếp vào các môi trường phát triển như Visual Studio Code, giúp cải thiện trải nghiệm lập trình của người dùng.